Chapter 3-2: Getting Started |
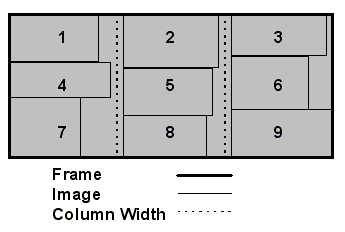
Columnar Scrolling Mode In columnar scrolling, shown in the figure below, the display size of an image is based upon the actual number of rows in the alternate image selected, not upon the region of a matrix scroll. APPX determines column width based upon the number of columns in the widest alternate image and an even distribution of the remainder, if any. The sequential placement of images is similar to that of matrix-down in that each image is placed below the previous image until the column completes, and the next image begins a new column immediately to the right of the previous column. Unlike matrix scrolling, however, the images in a column are not aligned horizontally unless all the alternate images are the same length.
Columnar Scrolling Columnar scrolling never displays a partial image in a column, either leading or trailing. All images must be totally visible within the column. If an image does not fit on the bottom of the current column, the entire image displays from the top of the next column (or on the next screen if the current column is the far right-hand column on the screen). |
Application Design Manual "Powered by Appx Software"267 ©2006 By APPX Software, Inc. All Rights Reserved |